


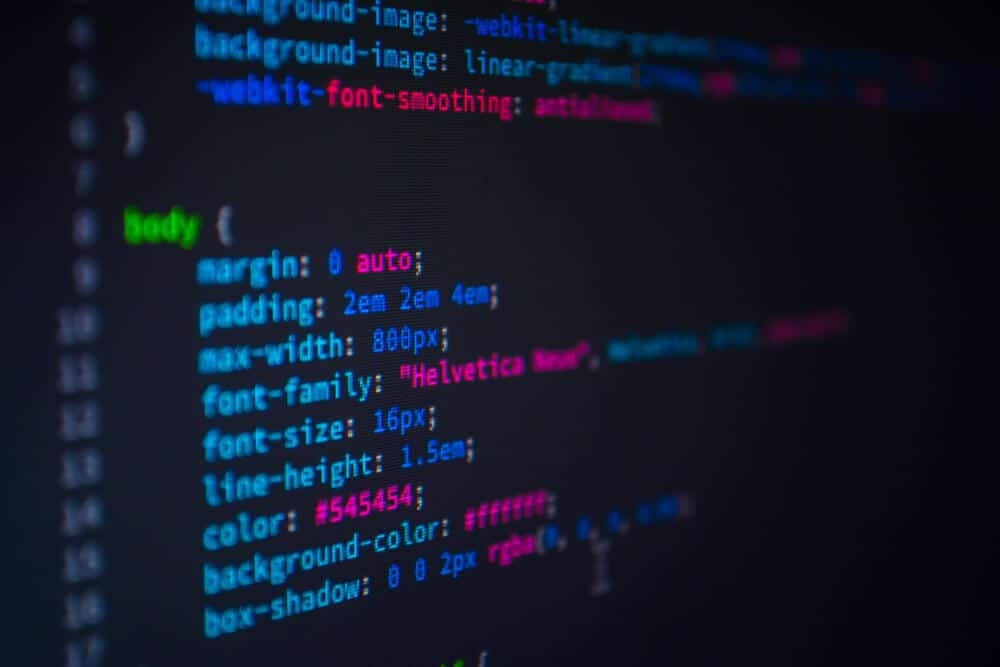
CSS yani Cascading Style Sheeets internet sayfalarımızdaki görselliğe dair yapıları düzenleyebilmemize olanak sağlayan bir dildir. Sayfa içerisinde bulunan fontlar, arka planlar ya da butonlar CSS ile düzenlenebilir, renkleri, boyutları, özellik ve konumları ayarlanabilir. Kısaca sitenin görselleştirilmesi için önemli bir dildir diyebiliriz.
Yukarıda bahsettiğimiz tanımdan da anlaşılacağı üzere web sayfalarımızın görünümlerini, stillerini CSS ile düzenleyebiliyoruz. Örneğin herhangi bir yere buton eklemek istersek, farklı yerlerde formlar oluşturmak istersek ya da sayfamızdaki görünümlere gölge katmak istersek CSS’i kullanmamız gerekiyor. Peki HTML kullanmak yeterli değil midir? İlla CSS kullanılmalı mı? Diye sorduğunuzu duyar gibiyiz.
Bir önceki “HTML Nedir” yazımızda da bahsettiğimiz gibi; HTML bir web sitesinin iskelet sistemi iken CSS daha çok o iskeletin üzerinde gördüğümüz dış görünümdür. Daha çok dış görünüm özellikleri ile ilgili çalışılan CSS, kurulan HTML sisteminin yapısını, stilini ve görünümünü belirleyecektir.

Bir tarayıcı açıldığı zaman CSS ile belirtilen stiller okunur ve HTML ögeleri buna göre şekillenir. CSS kullanarak üç şekilde sayfalarımıza stil ekleyebiliriz;

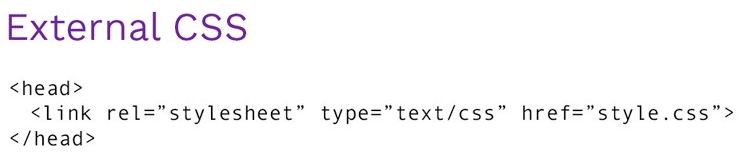
İlk yapmanız gereken bir CSS düzenleyici ya da not defteri açmak. Daha sonra buraya CSS kodlarınızı kod yapısına uygun olarak yazmalı ve kaydetmelisiniz. Sonrasında HTML sayfasında <head> ile </head> arasına stil dosyanızın adını belirtin:
href= “dosya_adi” ile belirlenen yerde bizim kaydettiğimiz dosya adı bulunmalı. Ayrıca HTML sayfası ile CSS dosyasının aynı klasörde bulunmasına da dikkat etmelisiniz. Bu şekilde CSS dosyamız HTML sayfasına bağlanmış olur. Bundan sonra CSS dosyasına yazacağınız stilleri HTML sayfasında gönül rahatlığı ile kullanabilirsiniz.

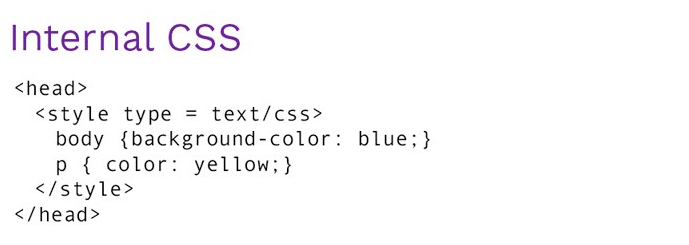
HTML sayfamızda bulunan head elementlerinin arasına “style” etiketi kullanarak da stiller oluşturmamız mümkün. Örneğin;
Bu yöntem sayesinde dışarıdan bir CSS dosyasına bağlı kalmadan belirtilen stilleri kullanabiliriz.

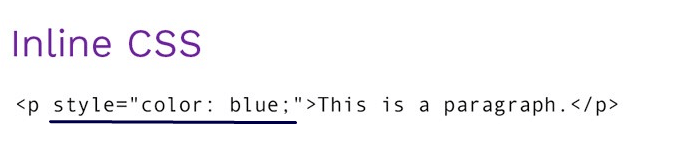
Bazen web kodlamalarında herhangi bir stil dosyası kullanmadan ya da “style” etiketi olmadan hızlı düzenlemeler yapılmak istenebilir. Bu gibi durumlarda her ögenin style=”” özelliğini kullanmak doğru bir işlem olacaktır. Bu yöntemi kullanırken CSS kodları ögeler içinde açılan “style” özelliği ile sıralanır:
Senior Web Developer