


SEO; Web sitelerinin Google, Yandex ve Bing gibi arama motoru sıralamalarında daha üst sıralarda yer alması için yapılan optimizasyon çalışmalarına verilen isimdir. Search Engine Optimation kelimelerinin baş harflerinin yan yana gelmesi ile oluşan SEO kavramı, Türkçeye Arama Motoru Optimizasyonu olarak geçmiştir.

Domain seçimi uzantı açısından çok önemli olmasa da genellikle .com kullanılması önerilmektedir. Domain seçiminde dikkat edilmesi gereken bir diğer nokta ise domain içerisinde anahtar kelimenin geçmesi olacaktır. Eğer emlak ile ilgili bir site açacaksanız emlaksergisi.com, seçilebilir domainlerden bir tanesidir. Çünkü domain içerisinde anahtar kelime geçmektedir.

Tarayıcılarda arama yaptırılan ya da site adresi yazılan alanda gördüğünüz bağlantılara (linklere) url adı verilmektedir. URL’lerin kısa ve öz olması gerekmektedir. Uzun ve kendini tekrar eden url yapıları hem kullanıcı deneyimini kötü etkiler hem de arama motorları tarafından sevilmemektedir.

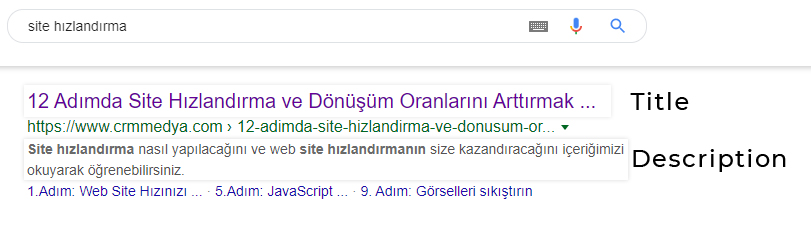
Web sitesinin, aslında hangi amaca hizmet verdiğini gösteren alanlardır. Arama motorlarında, sıralamaya girmek için hedeflenen kelimeler; mutlaka title ve description alanlarında yer almalıdır. Title ve Keywords kısımları düzenlenirken Google servislerinden biri olan Google Trends kullanılabilir. Google Trends; anahtar kelime ile ilişkili kelimeleri, aranma hacimlerini ve son dönemde çıkış yapan alakalı kelimeleri sunan bir servistir.

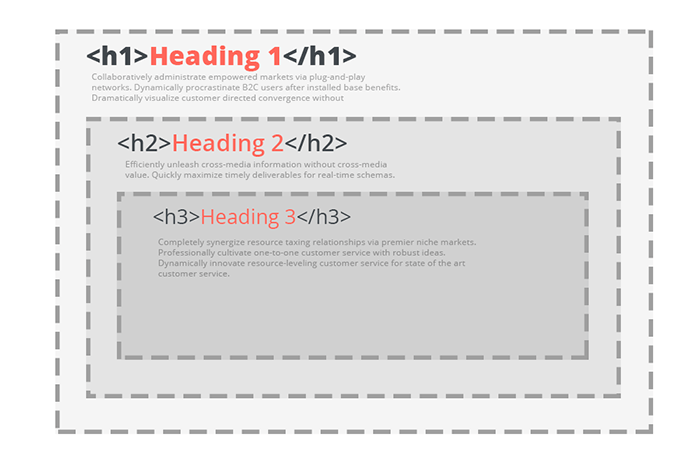
Başlık Etiketleri (Heading Tags) site içi optimizasyonun önemli konularından bir tanesidir. Siteye eklenecek içeriğin başlığı h1 olarak kullanılmalıdır. Alt başlıklar h2 ve altı olarak devam etmelidir. Başlık etiketleri, belirli bir hiyerarşiye göre sıralanmalıdır. Başlık etiketleri, h1’den h6’ya kadar devam kullanılabilmektedir. Heading Tags, arama motorlarının dikkat ettiği sinyaller arasında yer almaktadır.

Site hızı, site içi optimizasyonun temel kurallarından bir tanesidir. Çünkü, site hızı direkt olarak kullanıcı deneyimiyle alakalıdır. Ziyaretçiler, her zaman hızlı ve istedikleri bilgiye anında ulaşabildikleri sitelerle karşılaşmak isterler. Yavaş sitelerde kullanıcılar, bir süre bekledikten sonra diğer sitelere geçiş yaparlar. Bu durum hem sitede kalma süresini azaltır, hem de kullanıcılar üzerinde negatif bir etki bırakır.

İnternette bu konu ile ilgili araştırma yaparsanız, genellikle 300 kelime standardından bahsedilir. Bu aslında Google tarafından belirlenen bir standarttır. Bir çok analiz ve araştırmanın ardından bir makalenin faydalı olabileceği ve okunma süresi ile doğru orantılı olarak belirlenmiştir. Ancak, Google bunun dışında bir standart koymuştur. Hangi konu ile ilgili içerik eklerseniz ekleyin, o konu ile tam bilgi verin yeterli demektedir. Buradan çıkarılması gereken sonuç şudur: Bir içeriği eklerken, o konu ile ilgili tam bilgiyi verin 100 kelime yeterliyse 100 kelimeyle, 1000 kelime gerekiyorsa 1000 kelime ile verin, yeter ki kullanıcılar bu içerikten faydalansın.
İçerik konusunda bir diğer önemli husus ise içeriği görseller ve videolarla zenginleştirmektir. Görseller ve videolar, metinlere göre insanlar üzerinde daha fazla etkili olmaktadır.

Bu konunun bir standardı yoktur. Çünkü her sektör için sitede kalma süresi için belirlenen, standart farklılık göstermektedir. Bir film izleme sitesi ile haber sitesinin, sitede kalma süresinin aynı olması beklenemez. Ancak,bu konuda aynı sektörde hizmet verilen sitelerin ortalama sitede kalma süresi bulunarak, bu değerin üstüne çıkılması Seo anlamında fayda sağlayacaktır. http://www.similarweb.com’dan rakip sitelerin, sitede kalma süresi, aylık ortalama ziyaretçi sayısı ve trafik kaynakları ile ilgili bilgileri ücretsiz olarak öğrenebilirsiniz.

Siteye yeteri kadar (abartmadan) kategori açılmalıdır. Site daha dolu görünsün diye alakasız kategoriler açmak siteye fayda değil zarar sağlayacaktır. Az, ancak öz kategori sayısı bir site için ideal olanıdır. Sitedeki yazılar, alakasız kategoride değil, ilgili kategoride yer almalıdır.

Breadcrumb (ekmek kırıntısı) site dolaşımında çok büyük katkılar sağlamaktadır. En son geldiğiniz yazıya kadar izlediğiniz tüm adımları sizlere göstermektedir. Bu sayede bir önceki sayfaya, ya da ondan önceki sayfaya kolayca erişebilirsiniz. Bir örnekle açıklama gerekirse örneğin; Sitenin ana sayfasına geldiniz, kategori sayfasına girdiniz ve istediğiniz yazıya ulaştınız. Bu durumda sitenizdeki breadcrumb görünümü anasayfa > kategori > yazı şeklinde görünecektir.

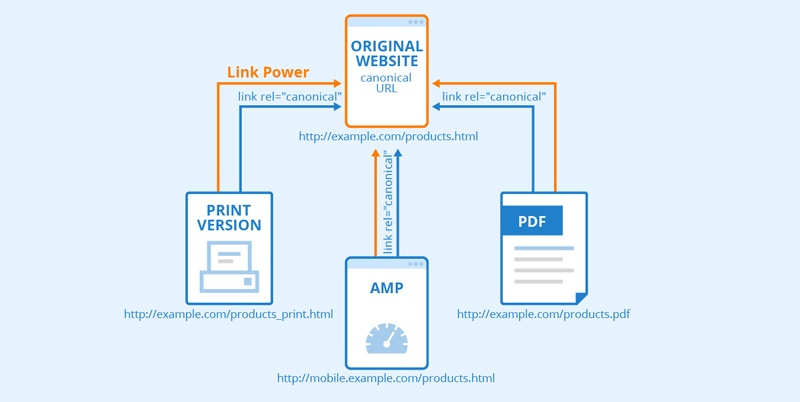
Canonical etiketi siteyi kopya içerikten kurtarmak için kullanılan ve tüm web sitelerinde bulunması gereken bir etikettir. Eğer bir sayfaya farklı url’ erden giriş yapılabiliyorsa (aynı başlığa, iki farklı linkle gelinebiliyorsa) bu durum kopya içerik (duplicate content) sonucunu doğuracaktır. Bu durum arama motorları tarafından olumsuz sonuçlar doğuracaktır. Bu durumun önüne geçmek için rel=”canonical” şeklinde kullanılması gerekir.

Schema.org Google, Yandex ve Bing tarafından kabul edilmiş standartlar ile ilgili bilgi veren bir sitedir. Semantik Web ve veri işaretlemek için kullanılmaktadır. (Sonuçlarda resim, yıldız, puan ya da fiyat çıkarmak için kullanılır.)

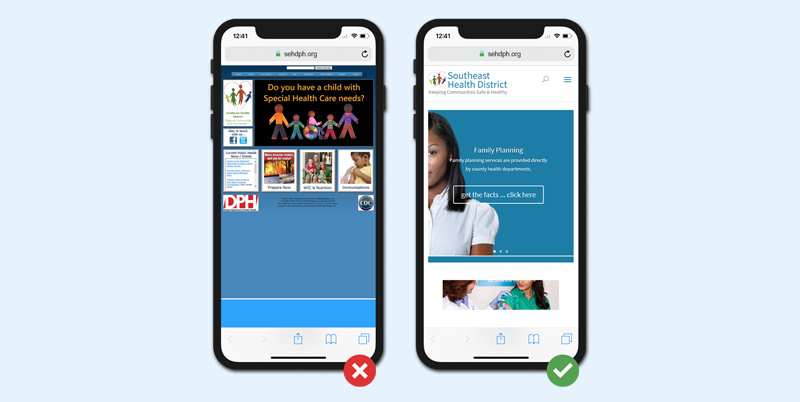
İnternetin cep telefonlarında kullanılır hale gelmesinin ardından, insanlar web sitelerine cep telefonlarından girmeye başlamışlardır. Hatta öyle ki, web siteleri neredeyse cep telefonları ve bilgisayarlar ile eşit oranda kullanıcı tarafından ziyaret edilmektedir. Bu nedenle mobil uyumluluğu olmayan web siteleri çağın gerisinde kalmıştır ve arama motorları açısından da oldukça negatif bir tepki görecektir.

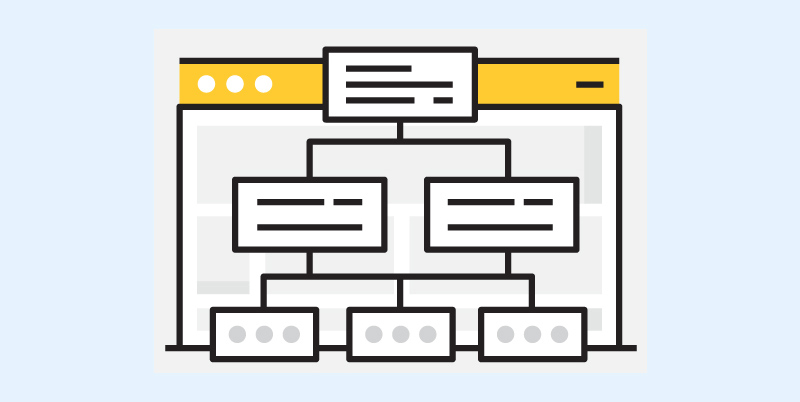
Web sitesinin olmazsa olmazlarındandır. Site haritaları iki türlü çıktı vermektedir. XML ve HTML çıktısını ayrı ayrı vermesinin nedeni hem insanlar, hem de arama motorlarına ait botlar tarafından anlaşılmasını kolaylaştırmak içindir.
Bunlar dışında RSS hakkında bilgi edinmek isterseniz RSS Nedir yazımızı ziyaret edebilir, çeşitli SEO uygulamaları hakkında blog sayfamızdan yararlanabilirsiniz!
Bir yanıt yazın