


Günümüzde görseller, internet siteleri için oldukça büyük bir öneme sahiptir. Gerek landing page tasarımlarında gerekse de blog içeriklerinde görsellerin efektif bir şekilde kullanılması, internet kullanıcıları üzerinde olumlu bir izlenim yaratır. Ancak görsel sayısı arttıkça internet sitelerinin sayfa açılış hızı yavaşlar.
Yeni güncellemeler ile birlikte literatüre kazandırılan Web Vitals kavramı, yalnızca teknik optimizasyonla değil; aynı zamanda görsel optimizasyonuyla da ilgilidir. Görsellerinizi optimize ederek sayfa açılış hızınızı artırmak istiyorsanız başvurmanız gereken ilk çözümlerden birisi Lazy Load’dur.
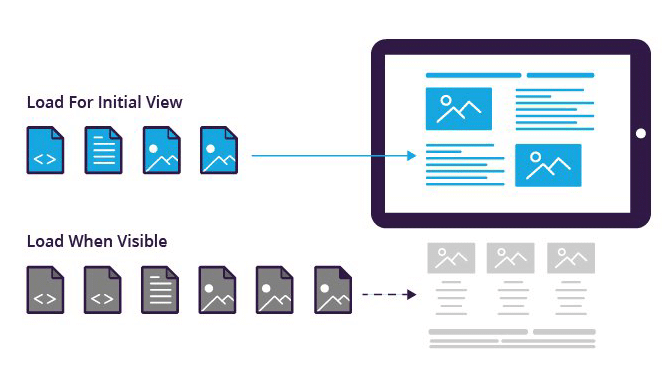
Lazy Load, bir dizi JavaScript kodu kullanılarak oluşturulan bir metottur. Lazy Load metodu sayesinde web sayfanızdaki tüm görseller sayfa açıldığı anda değil; eş zamansız olarak yüklenir ve kullanıcılara sunulur.
Yani Lazy Load metodundan faydalanıldığında sayfada bulunan tüm görseller açılışta yüklenmez, kullanıcı sayfayı aşağıya kaydırıp görseller ile aynı seviyeye geldiğinde yüklenir. Böylelikle sayfa açılış hızınız artar ve sayfalarınızın açılış sürecinde görsellerden kaynaklanan ekstra Request’lerden kurtulmuş olursunuz.
Google’ın Web Vitals güncellemesi ile birlikte halihazırda sıralama faktörlerinden biri olan site hızı ve kullanıcı deneyimi gibi konular, artık eskisine oranla çok daha önemli bir hale geldi.
Günümüzde ortalama bir Landing Page’de 10’dan fazla, ortalama bir blog içeriğinde ise 2’den fazla görsel olduğunu düşünürseniz; görseller her ne kadar web sayfalarına yüklenmeden önce optimize ediliyor olsalar da görsel sayısı arttıkça bu optimizasyon işlemleri tek başına yeterli değildir.
Lazy Load kullanımı istisnasız her web sitesi için önerilir. Ancak bir önceki paragrafta da belirtildiği üzere, eğer web sayfalarınızda çok fazla görsel kullanıyorsanız Lazy Load metodu sizler için bir öneri değil, bir zorunluluktur. Sunucunuz ne kadar iyi, kullandığınız tema ne kadar hafif kodlanmış olursa olsun; web sayfalarınız her zaman görsellere bağlı olarak daha yavaş yüklenme eğiliminde olacaktır.
Lazy Load kullanımı ile elde edebileceğiniz faydalar şu şekilde özetlenebilir:
Lazy Load’un temel fonksiyonu ekran dışındaki resimleri geç yüklemek olduğundan aşağıdaki görsel tiplerine ve alanlarına bu metodu atamak doğru bir seçenek olacaktır:
Lazy Load kullanımı ile web sayfalarınızın açılış hızını artırmak bir hayli kolay olsa da üzerinde durmanız gereken bazı önemli maddeler bulunur. Bunlardan ilki, sayfa açılışı sırasında ekranda görünür olan Thumbnail ve logo benzeri görsellere kesinlikle Lazy Load uygulanmamasıdır. Aksi takdirde FCP (First contentful paint) ve LCP (Largest contentful paint) metriklerinizin performansında önemli bir düşüş görüntüleyebilirsiniz. Bu gibi önem derecesi yüksek ve sayfa açılışı sırasında üst seviyede bulunan, yani ekranda görüntülenebilen görsellere Lazy Load uygulanmamalı ve hatta Preload uygulanmalıdır.
Lazy Load kullanımı ile ilgili bahsedilmesi gereken diğer bir madde ise geç yüklenen resimlerin CLS (Cumulative layout shift) sorununa yol açabileceğidir. Bu sorunun önüne geçmek için Lazy Load uyguladığınız görsel alanlarına sabit bir Height değeri atayabilir ya da bu görseller için bir Placeholder hazırlayabilirsiniz.

WordPress, Wix ya da benzeri CMS sistemleri kullanıyorsanız bu sistemler için geliştirilmiş olan Lazy Load Plugin’lerinden faydalanabilirsiniz. Eğer özel bir yazılım kullanıyorsanız bir dizi kod yazmanız gerekiyor.
Öncelikle ilgili görsellerinize bir CSS Class’ı atamalısınız:
<img class=”lazy-loading” data-src=”imagepath/image.jpg”>
Oluşturduğunuz bu CSS sınıfını şu şekilde düzenlemelisiniz:
.lazy-loading {
display: block;
width: 100%;
}
Sonrasında ise aşağıda yer alan JavaScript kodunu kaynağa eklemelisiniz:
$(document).ready(function () {
$(window).scroll(function () {
$(“.lazy-loading”).each(function () {
if ($(this).offset().top < $(window).scrollTop() + $(window).height() + 100) {
$(this).attr(“src”, $(this).attr(“data-src”));
}
});
});
});
Lazy Load kullanımı, yukarıdaki örnekte de görülebileceği üzere oldukça kolaydır. Yalnızca bazı hususlara dikkat ederek web sayfalarınızın kısa süre içerisinde çok daha hızlı bir şekilde açılmasını sağlayabilir, kullanıcılarınıza daha iyi bir deneyim sunabilirsiniz. Lazy Load gibi teknik konuları öğrenerek kullanıcılarınıza daha iyi bir deneyim sunarken, aynı zamanda internet sitelerinizin performansını iyileştirmek istiyorsanız CRM Medya‘nın zengin blog içeriklerinden faydalanabilirsiniz.